投稿記事の書き方
もくじ
見出し・テキストを追加する場合
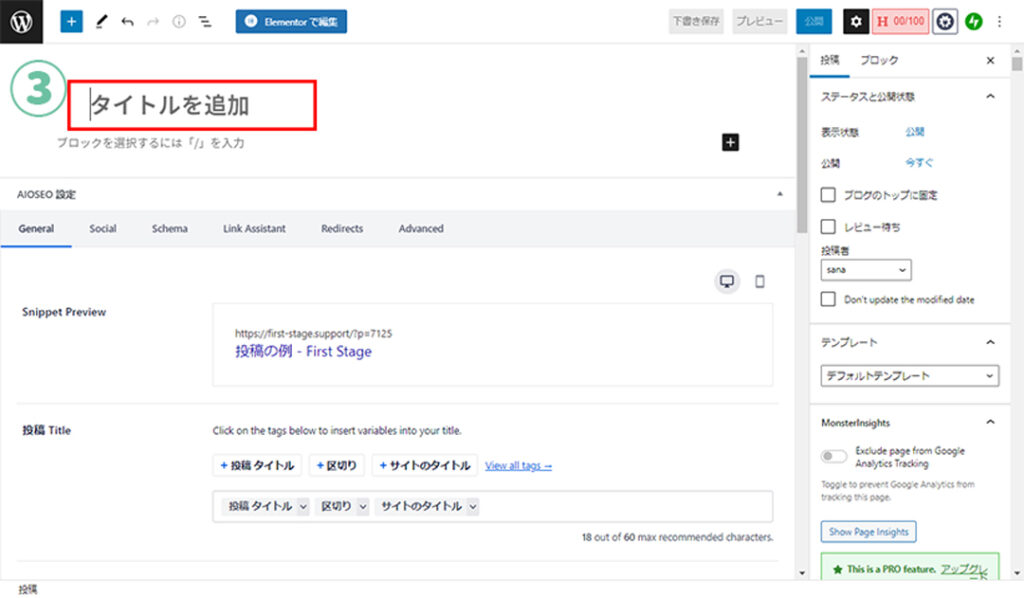
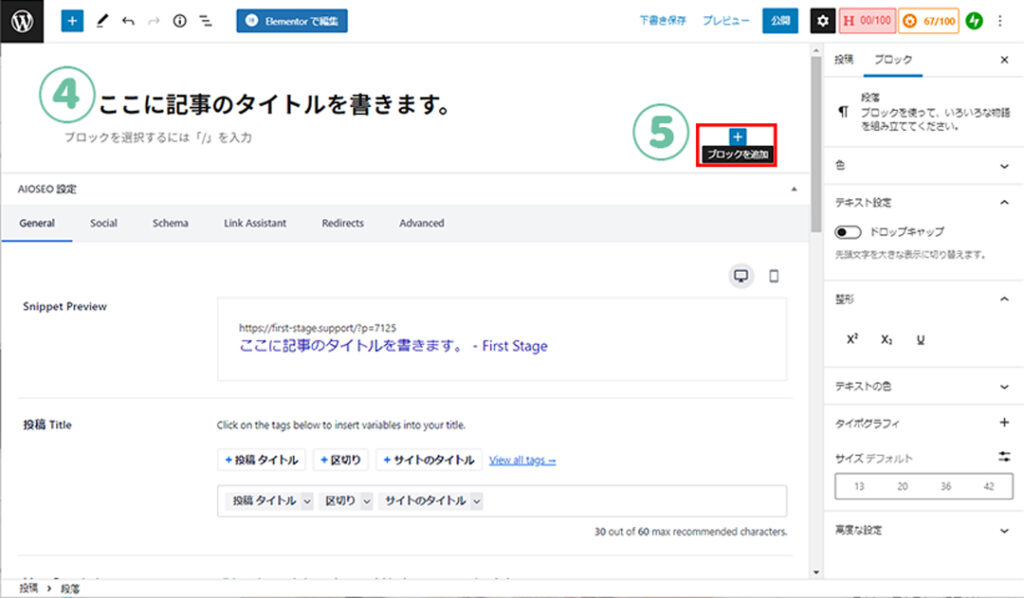
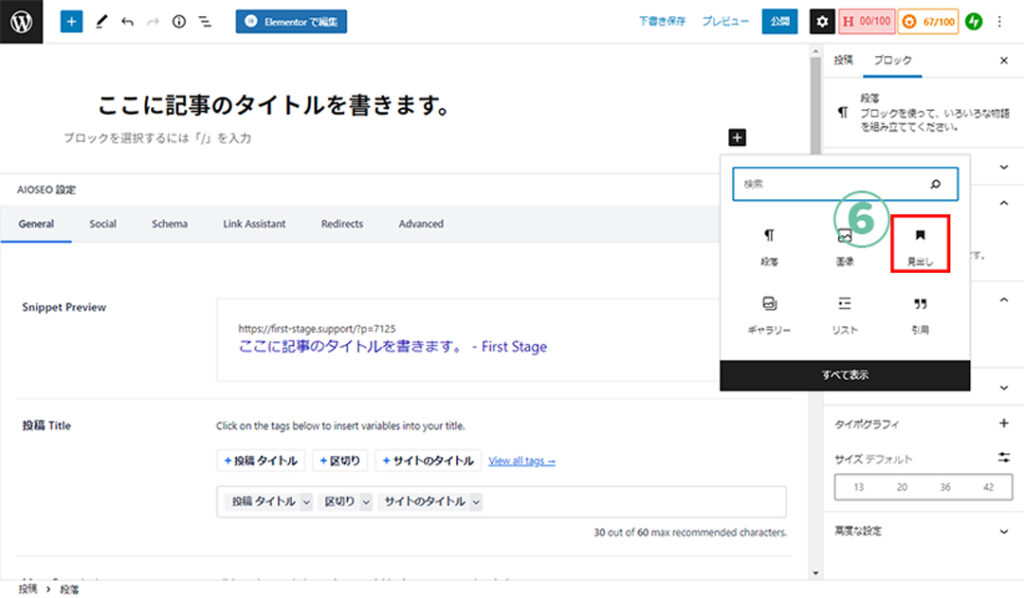
3.④にタイトルを入力したら、まずは本文の前に見出しを追加する方法を説明します。⑤の+マークをクリック。
4.⑥のように項目が表示されるので見出しをクリック。
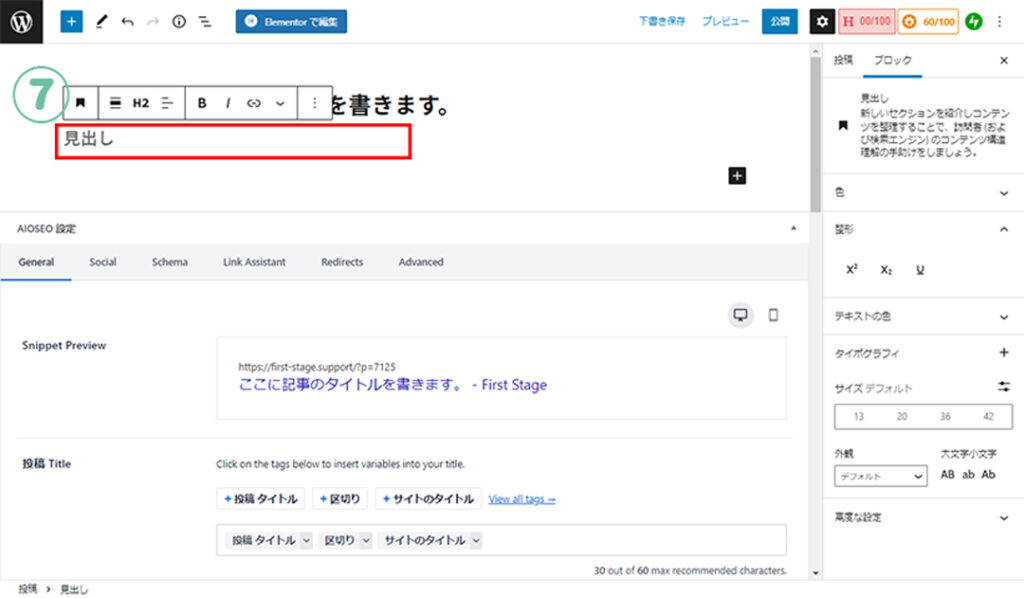
5.⑦のように見出しを書くスペースが出現するのでその上をクリック。
6.見出しのサイズの大きさを変更するには、⑧のH2と書いてある上をクリックすると、H1~H6まで選択できます。
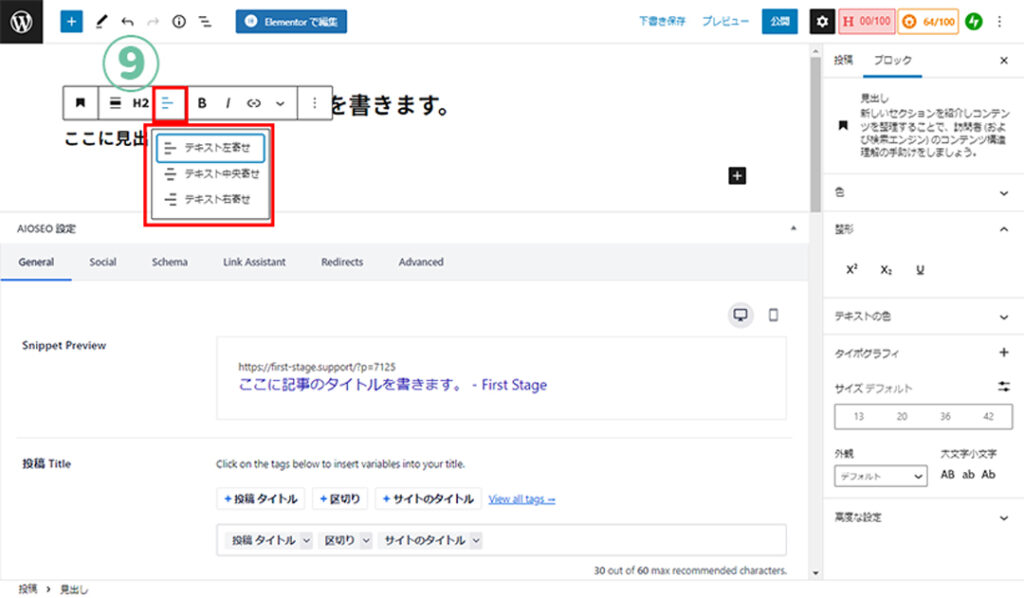
7.見出しの位置を中央揃えにしたいときは、⑨の三本線をクリックして表示された中からテキストの中央寄せをクリック。
右寄せ、左寄せにしたい場合も同じように選択します。
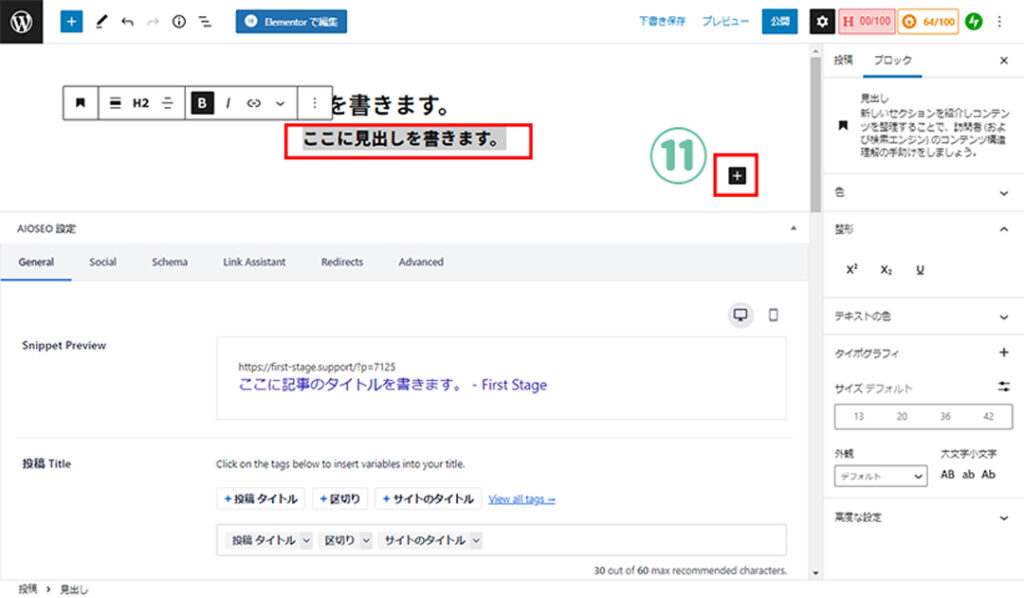
8.見出しを太文字にしたいときは太字にしたいテキストをマウスで選択すると赤枠のようにテキストの上にブルーの色が付きます。そのままの状態で、⑩のBをクリック。
9.すると、見出しの選択した部分が太字になります。
次に本文となるテキストを追加するために⑪の+マークをクリック。
10.⑫に項目が表示されるので、段落をクリック。
11.⑬のようにテキストを書くスペースが出現するのでその上をクリック。
12.テキストを入力。テキストにマーカーをつけたいときは⑭のようにマーカーしたい部分をマウスで選択。
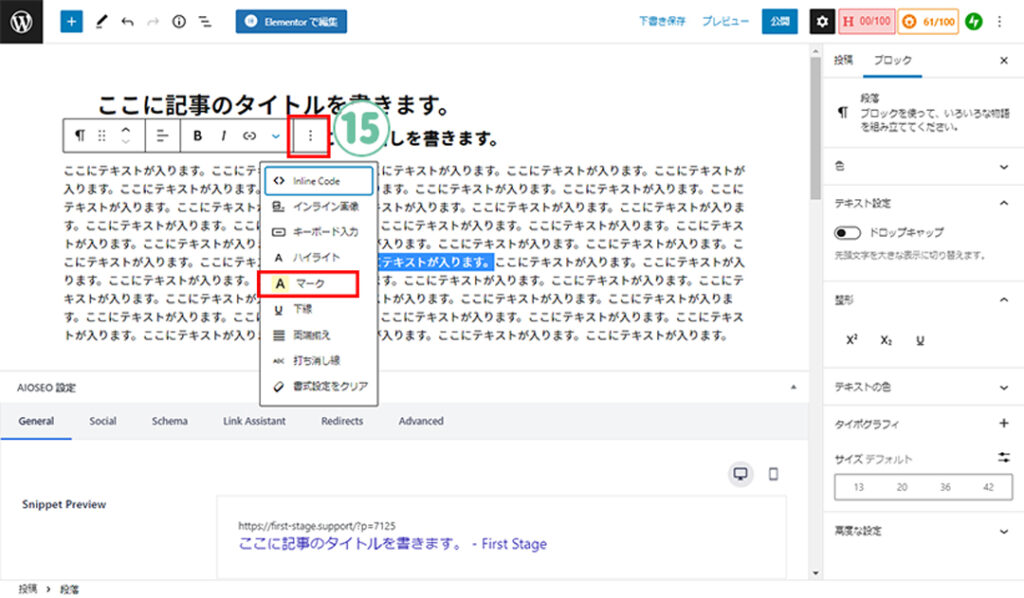
13.⑮の縦の点三つをクリックすると表示される項目の中からマークを選択。
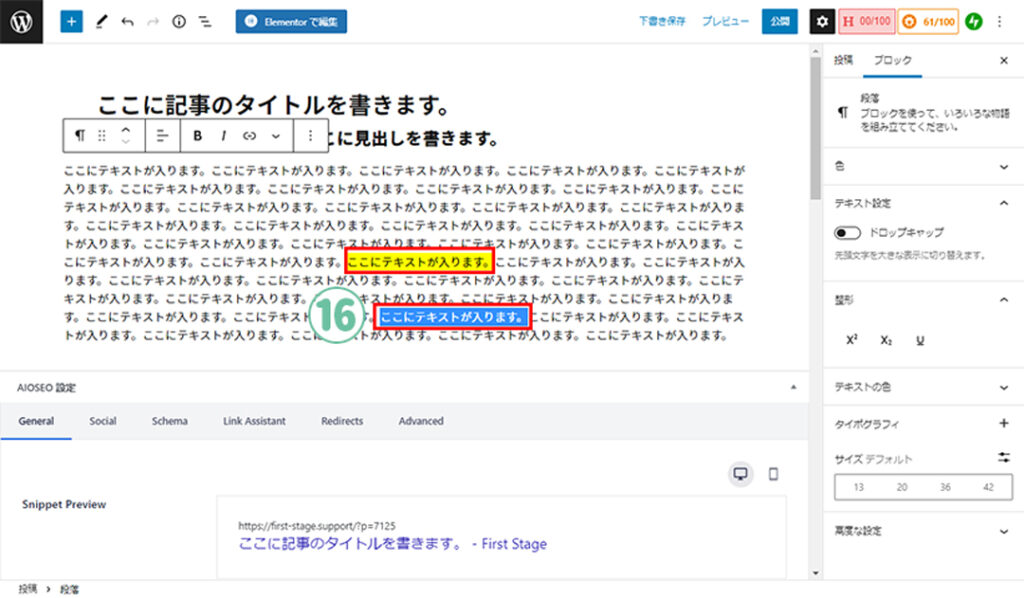
14.すると、テキストに黄色のマーカーが引かれます。
次は、テキストの文字の色を変更したいとき⑯のようにマウスで文字色を変えたい部分を選択。
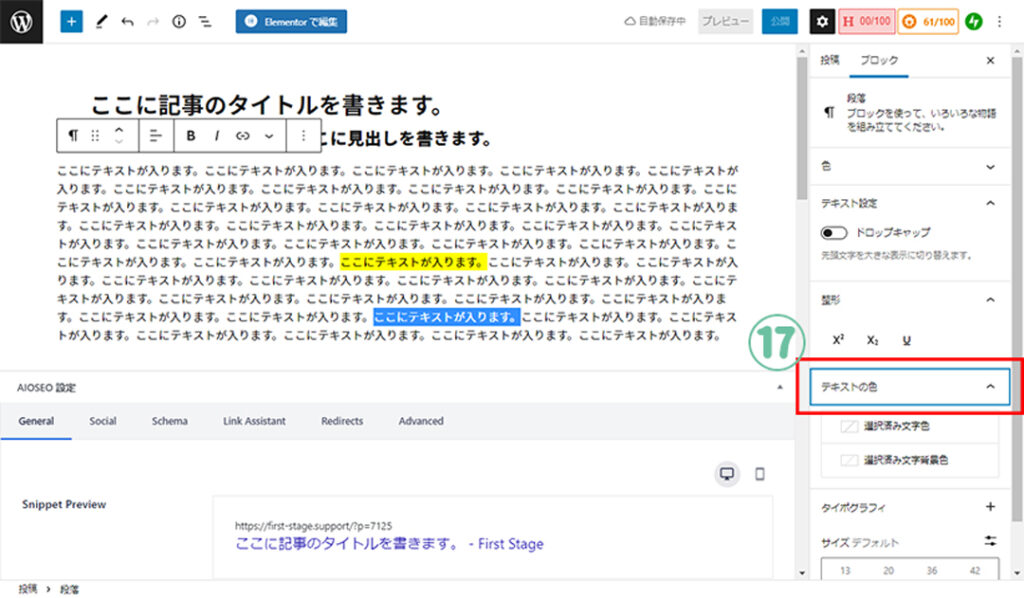
15.⑰のテキストの色をクリック。
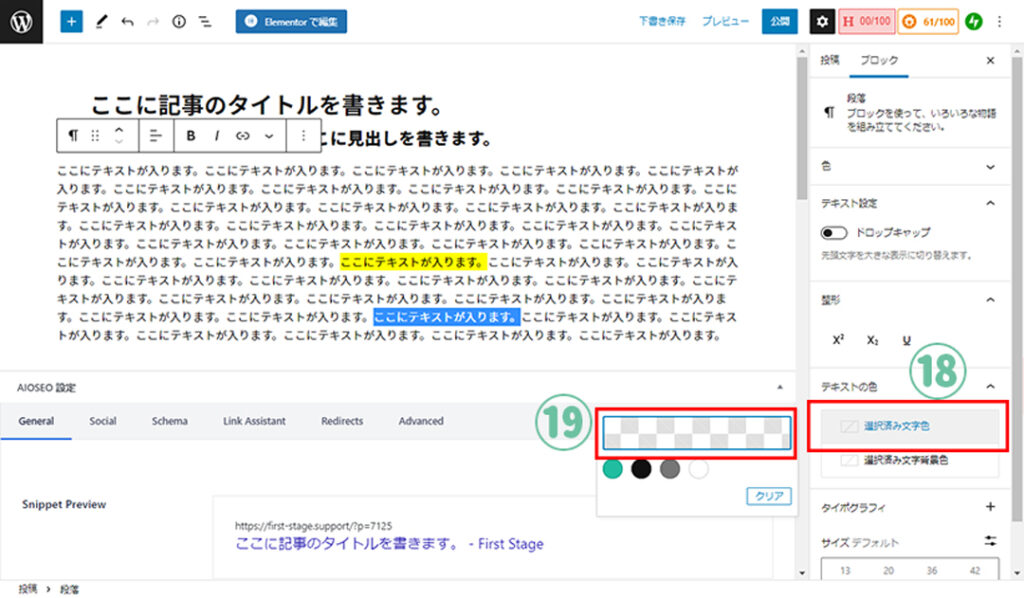
16.⑱の選択済みの文字色をクリックすると⑲の表示が現れるので赤枠の格子の上をクリック。
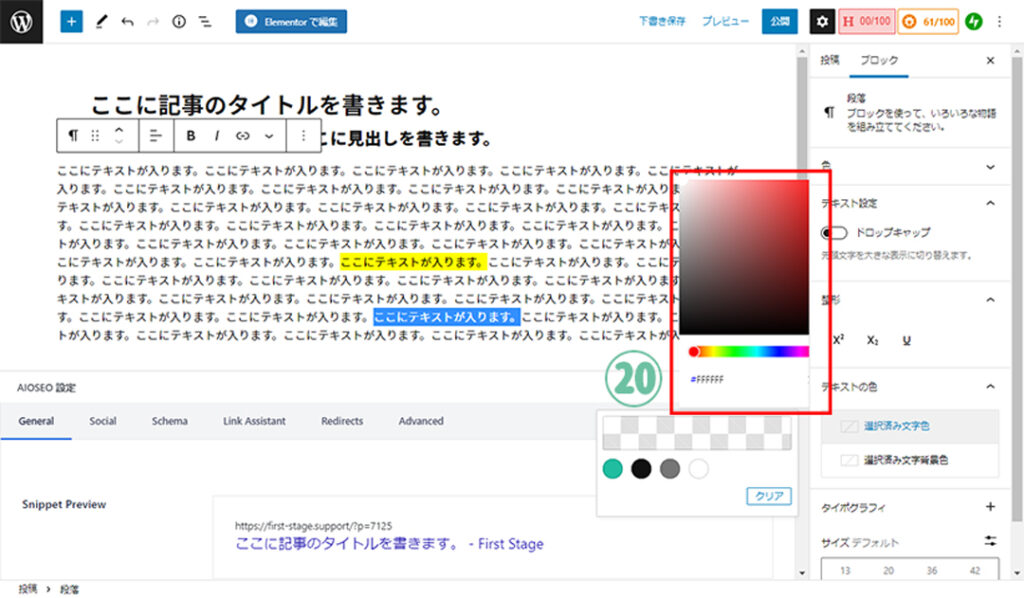
17.⑳のように色の指定ができるものが表示されるのでこれを使って色を変更します。
18.まず㉑の横バーで大枠の色味を選択します。この説明ではピンクの部分をクリックしてあります。次に㉒のパネルでどんな色がいいのか選択します。㉓に選択した色が表示されます。
19.文字の色が変更されました。
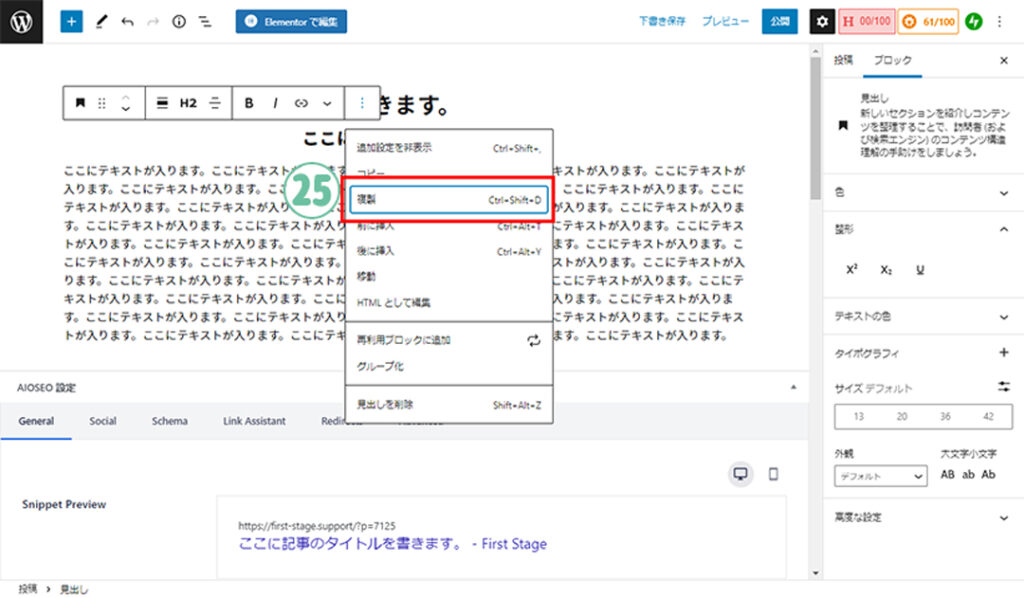
次にまた見出しを入れたいので先ほどの見出しを複製します。㉔の縦の点三つをクリック。
20.㉕のように表示された項目のなかから複製をクリック。
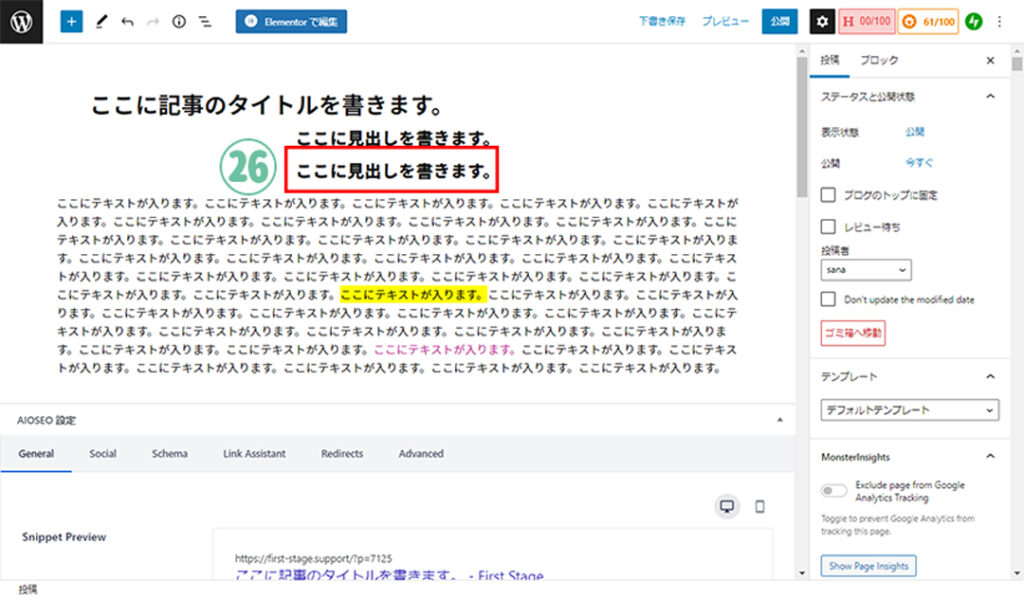
21.㉖のように上の見出しと同じものができました。
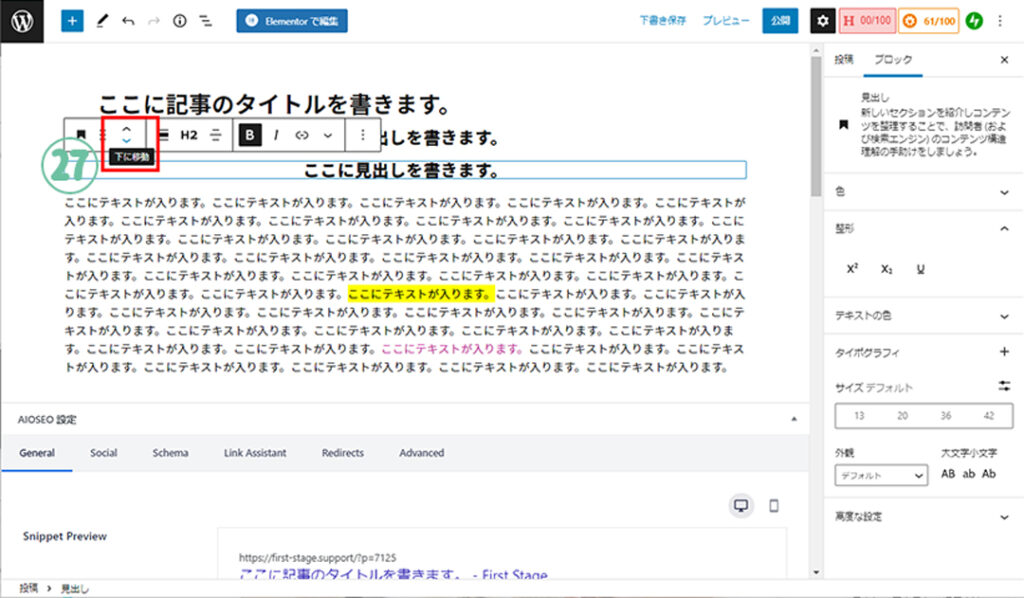
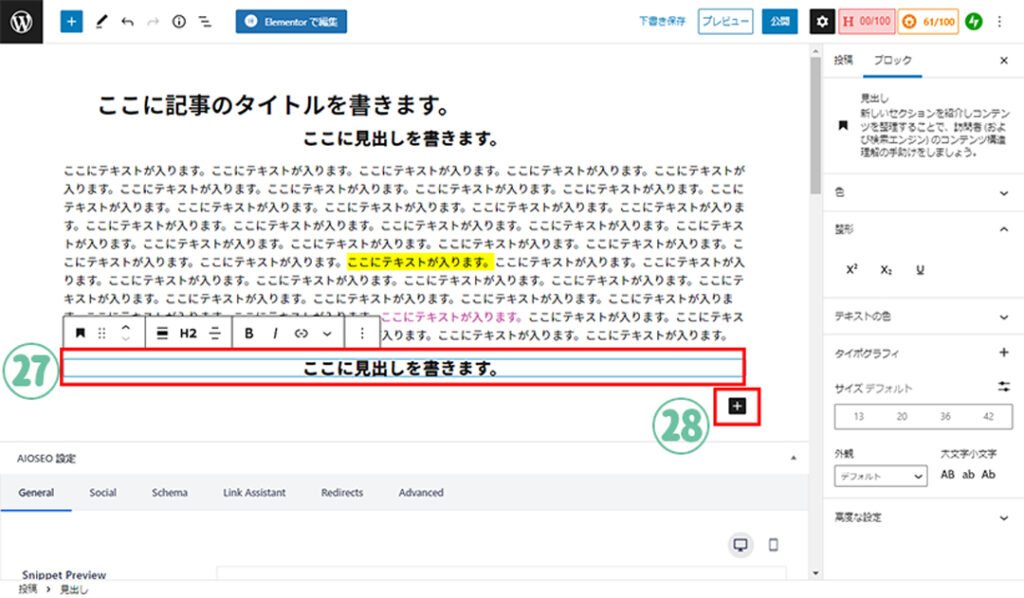
22.これをテキストの文章の下に次の見出しとしておきたいので、下におろしたい方の見出しをクリックしたら㉗の縦<>の下の矢印をクリック。
画像の追加変更をする場合
23.すると、テキストの下に㉗の見出しが移動しました。
次に本文に画像を追加したいときは㉘の+マークをクリック。
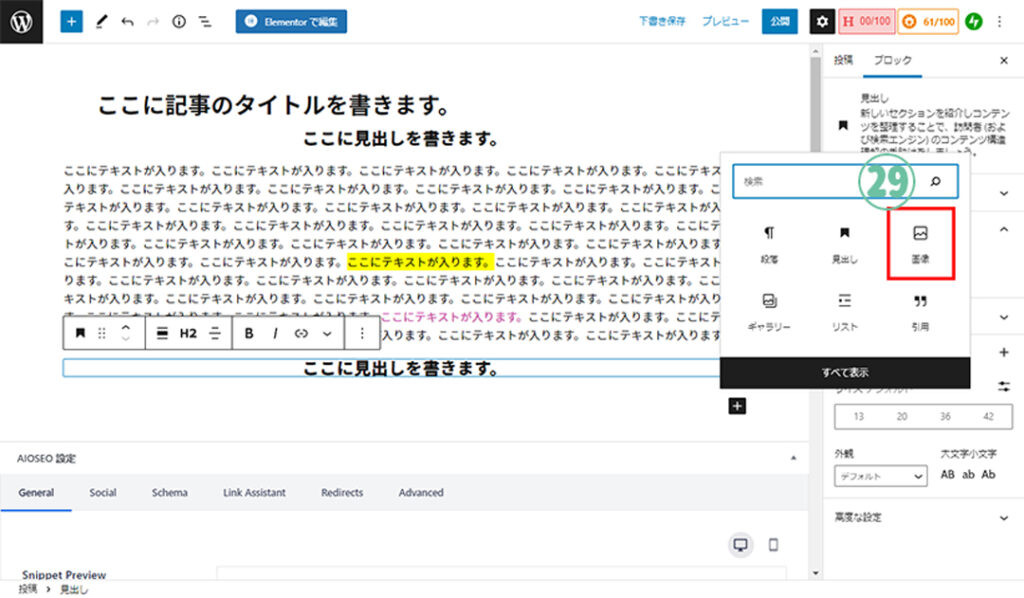
24.㉙のように項目が表示されたら画像をクリック。
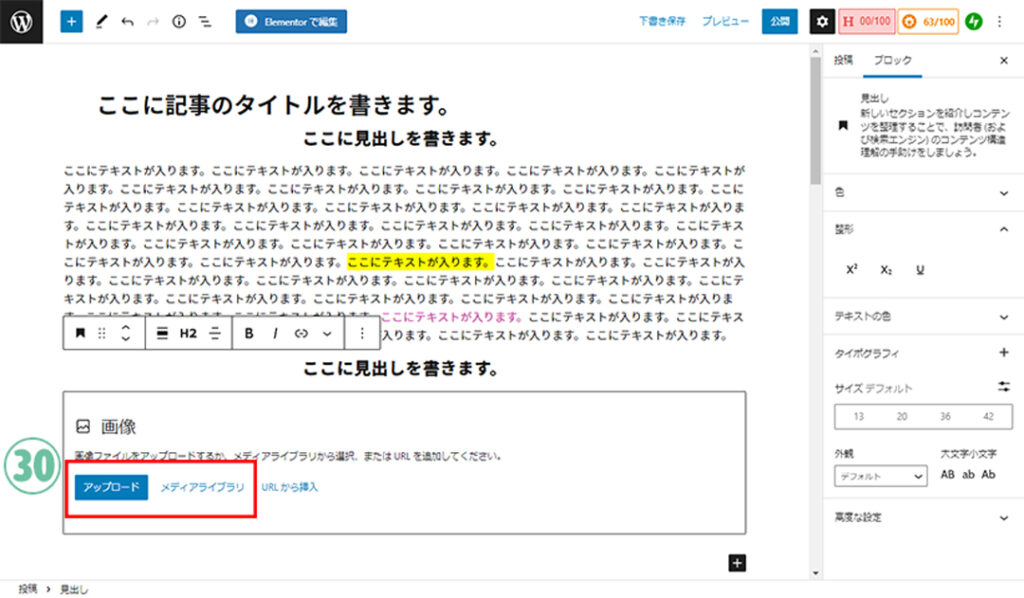
25.㉚の部分で、パソコンなどから新規に画像を追加したいときは【アップロード】を、Wordpressのメディアの中にすでに入ってる写真を使いたいときは【メディアライブラリ】をクリック。今回はパソコンから新規に画像を入れたいので【アップロード】をクリック。
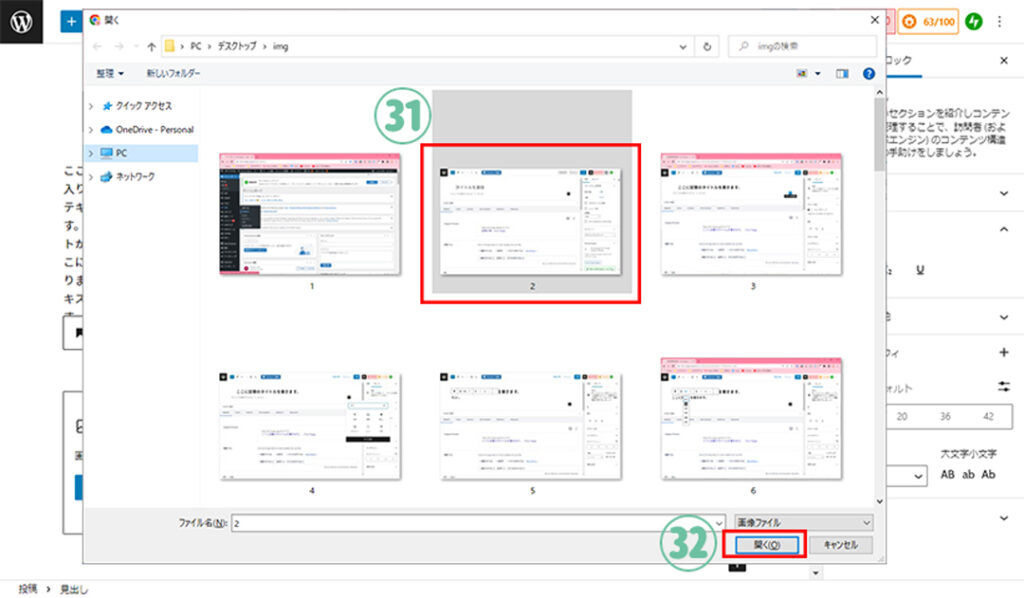
26.パソコンの画像のある場所から㉛画像を選び、㉜開くをクリック。
27.すると、画像が表示されます。
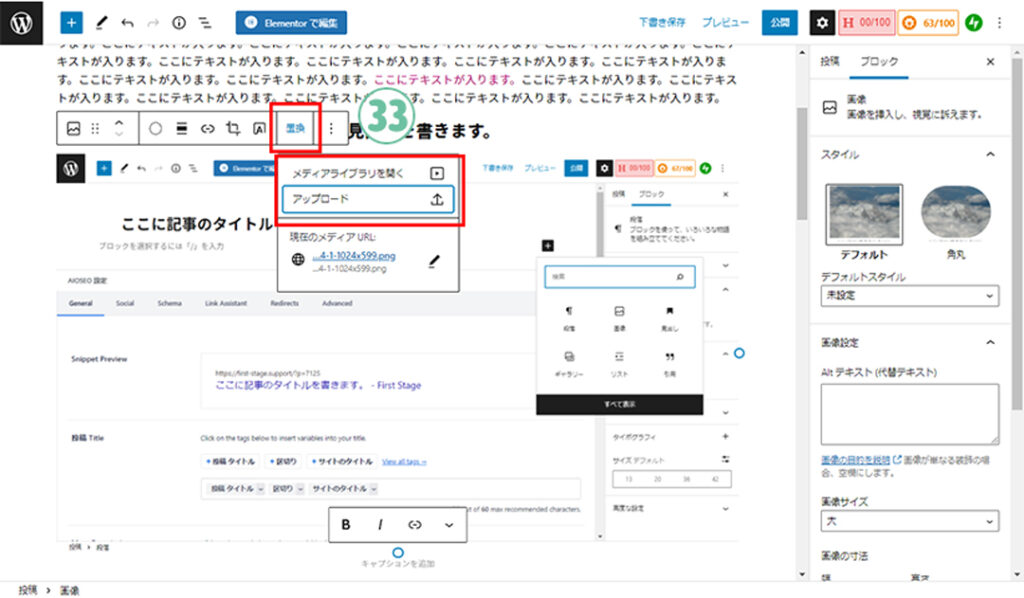
画像を別の画像と変更したいときは、㉝の置換をクリックするとメディアライブラリかアップロードか選択できるので、今回はアップロードを選択してクリック。
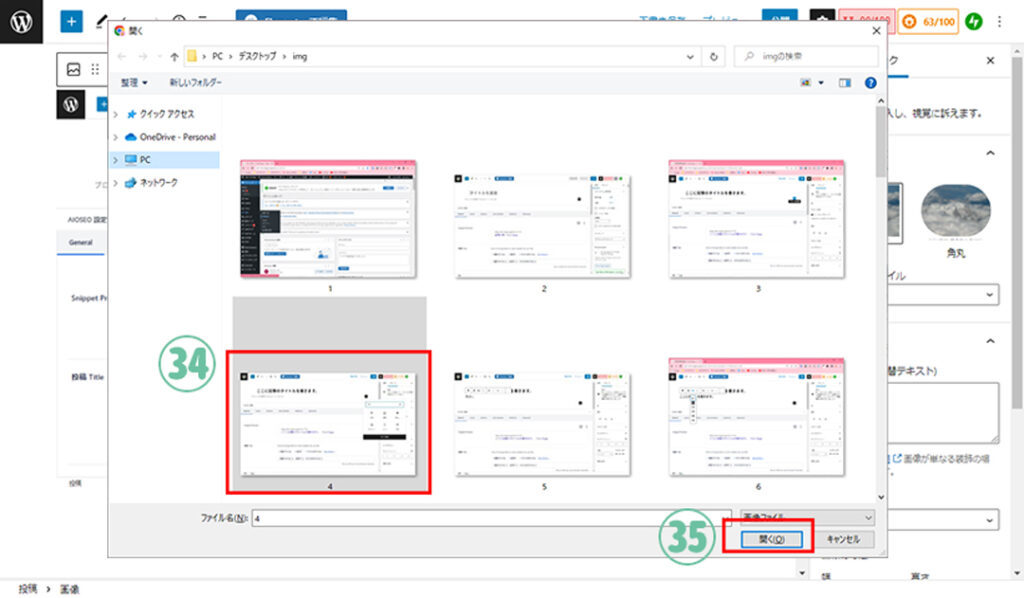
28.㉞変更したい画像を選択、㉟開くをクリック。
記事が完成したら投稿前にすること
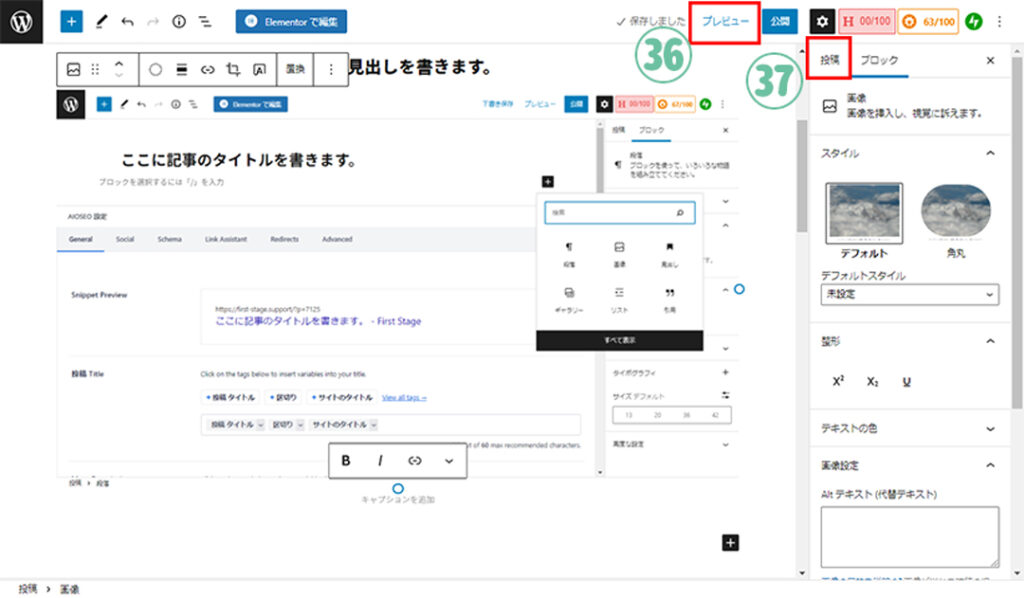
28.入力が終わったら㊱プレビューをクリックして表示を確認して公開する前に㊲の投稿をクリック。
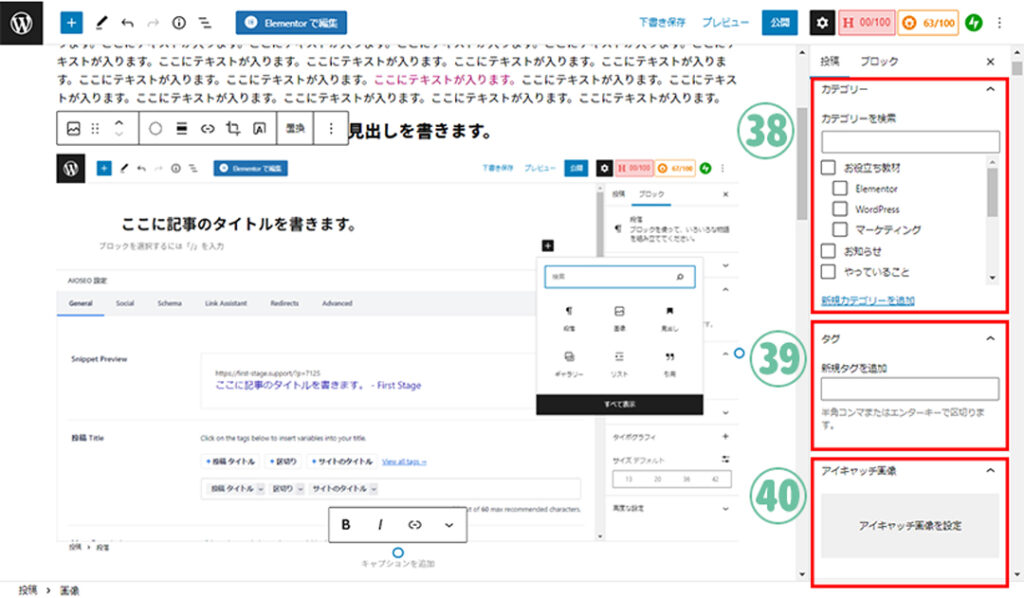
29.右側のスクロールを下の方にいくと、㊳カテゴリーがあるのでこの記事の仕分けするため項目にチェックを入れる。あてはまらないときは、新規カテゴリーを追加をクリックして項目を追加する。
㊴にタグを入れる。どんなことを書いたかわかるようにカテゴリーより細かく分類ができます。
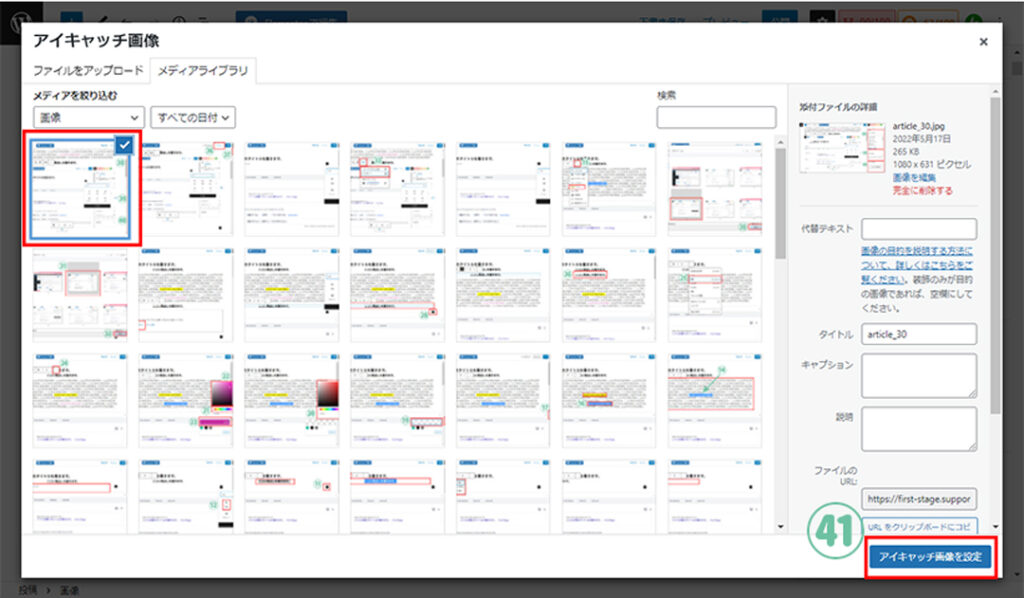
㊵アイキャッチ画像この記事のメインの顔になる画像を設定するためアイキャッチ画像を設定をクリック。
30.画像を選択したら、㊶アイキャッチを設定をクリック。
31.設定したアイキャッチを変更したいときは㊷画像の置換をクリックして画像を変更。アイキャッチを削除したい場合は㊷アイキャッチ画像を削除をクリックすると削除されます。
設定も内容も確定したら、㊸公開をクリック。これでWordpress上に記事が投稿されます。
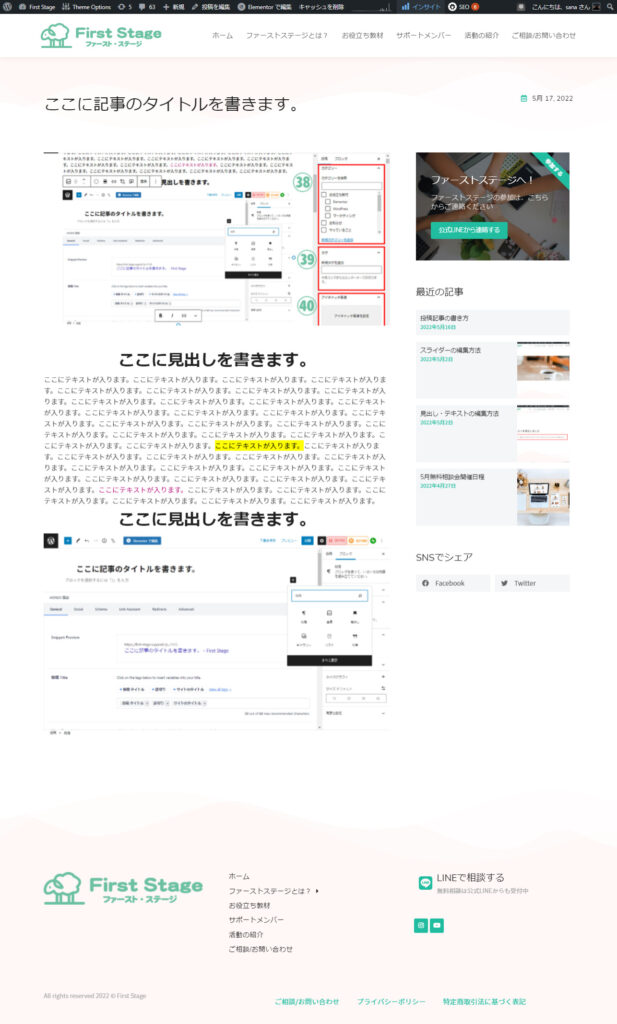
32.プレビューするとこのような表示になります。